
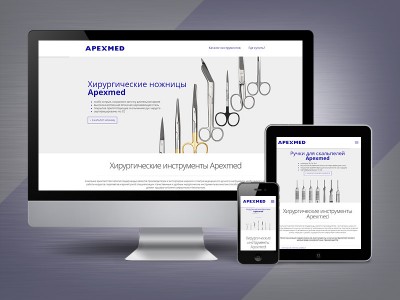
Сайт SurgicalTools.ru
Веб-дизайн, разработка сетки и интерфейсов, программирование и наполнение адаптивного сайта-каталога хирургических инструментов....
Верстка макета дизайна производится с использованием языка HTML и каскадных таблиц стилей CSS. Является одним из этапов комплексного создания сайтов и иногда заказывается отдельно.
Заявка на HTML верстку
Вёрстка HTML шаблона сайта – это процесс преобразования графического представления того, как должен выглядеть будущий сайт в рабочий шаблон для этого сайта посредством языка разметки гипертекста HTML, таблиц CSS и скриптов JavaScript. Созданная структура будет определять дальнейшее отображение текстовой и графической информации сайта в интернет-браузерах.
В зависимости от целей и задач сайта, верстка должна удовлетворять некоторым требованиям. Обычно эти требования такие: